Wien, 28.6.2012 - Frei nach dem Motto „Display and Edit Anywhere“ kann man jetzt immer und überall mit einem einfachen Zugriff alle Content Management System Inhalte bearbeiten oder anzeigen.
Die neu veröffentlichte Gentics Content.Node JavaScript API
(=Programmierschnittstelle) ermöglicht dem Anwender, Inhalte aus dem
eigenen Webauftritt oder Intranet direkt im Frontend zu bearbeiten. Mit
nur wenigen Zeilen Programmcode können Implementierer Seiten, Bilder,
Dateien und andere Strukturen aus dem Content Management System (CMS)
laden, darin neu erstellen oder einfach ändern. Dabei wird die
zukunftsträchtige Technologie JavaScript verwendet. Die Funktionsweise
der Gentics Content.Node JavaScript API ist an jQuery, dem weltweit
bekannten JavaScript Framework, angelehnt.
Vielfältige Möglichkeiten für Implementierer
Mit der verfügbaren Schnittstelle gewährt Gentics Zugriff auf alle
Objekte bzw. Inhalte im CMS. Damit können Implementierer wesentlich mehr
Lösungen für ihre Kunden realisieren, wie auch eigene Oberflächen für
die Verwaltung der Inhalte, die den RedakteurInnen ihren Arbeitsalltag
erleichtern. Durch den Einsatz von JavaScript als Basistechnologie wird
die Schnittstelle mit der auch die Anwender arbeiten verwendet - nämlich
den Browser.
Die Verwendung der Gentics Content.Node JavaScript API (Gentics JS API)
eröffnet nicht nur den Implementierern komplett neue Wege, sondern
sichert auch die Updatebarkeit und Stabilität der CMS Funktionalität.
JavaScript gewinnt schon seit Jahren an Bedeutung in Webprojekten und
immer mehr Unternehmen setzen auf diese mächtige Technologie.
„Wer mit jQuery gerne arbeitet, wird die Gentics Content.Node JavaScript
API gleichermaßen mögen“, so Clemens Prerovsky, Leiter der
Produktentwicklung bei Gentics.
Durch den zusätzlichen Einsatz von Open-Source-Frameworks wie Node.js
funktioniert die Schnittstelle (API) nicht nur im Browser sondern auch
auf einem Server direkt.
Projektrealisierung in kurzer Zeit
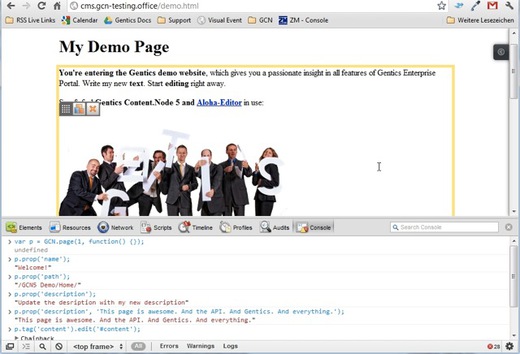
Gentics setzt diese neue Schnittstelle bereits erfolgreich in neuen
Projekten ein und kann so Anforderungen, wie z.B. das Bearbeiten von
Inhalten direkt auf der Webseite, schneller und benutzerfreundlicher
umsetzen. Schulungszeiten werden so auf ein Minimum reduziert, weil
Anwender mit nur einem Klick Inhalte aktualisieren können ohne die
vielen Funktionalitäten eines CMS im Detail zu kennen.
Automatisierte Redaktionsprozesse kinderleicht gemacht
Implementierer profitieren gleich doppelt von der Gentics Content.Node
JavaScript API. Zum einen müssen Anwender nicht die komplette
Funktionalität lernen, zum anderen können alle Arten von automatisierten
Prozessen auch mit der API realisiert werden, wie z.B. das Archivieren
von Inhalten, das Ändern von vielen Inhalten auf einmal, bzw. das
automatisierte Erstellen von Veranstaltungsseiten direkt aus dem
Firmenkalender.


0 Kommentare
An der Diskussion teilnehmenKeine Kommentare vorhanden
Kommentar hinterlassen